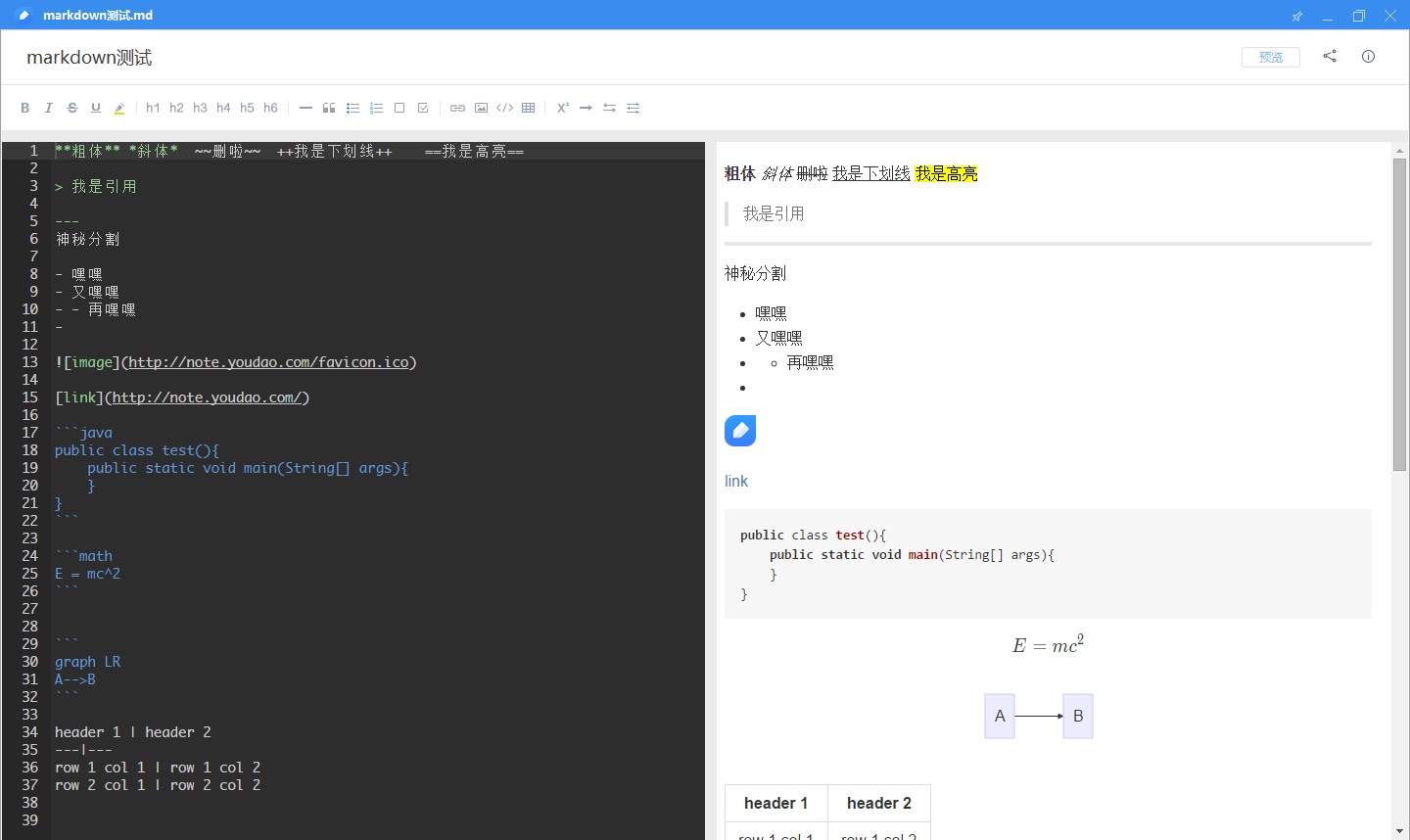
2015 年就要结束了,你是否找到适合自己的 Markdown 写作工具了呢?让我们一起来回顾盘点那些优秀的 Markdown 写作工具吧。. We'll pick the most wanted features from our contributors, implement them and releas Check out 'Mou 1.0: Markdown editor on OS X, for you.' Nov 20, 2012 Mou for Markdown in OS X I have a treat for you Github users out there. If you don’t have the Github flavor of markdown memorized, or if you don’t want to write large wiki pages in Github’s browser interface, then the markdown editor Mou may be for you.
Format
This exercise works well as an in-person workshop or an online exercise. It can be done individually or in a group.
Target Audience
Open science project and community leads and Mozilla Study Group leads seeking to attract and grow communities of contributors around their projects
Materials
- Pen/pencil & paper
- Collaborative document editor like Etherpad or Google Docs
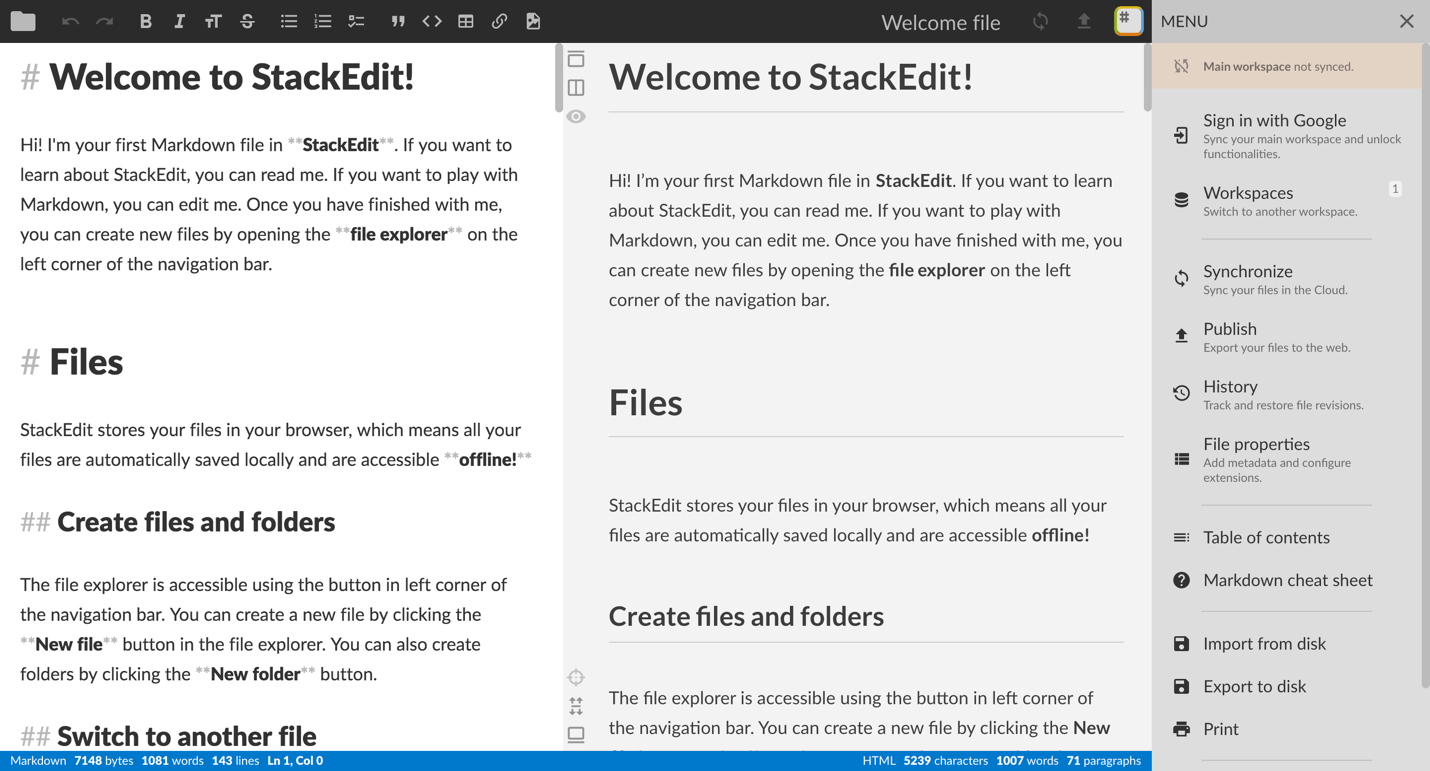
- A markdown viewer (such as Mou) to test your file before posting online
Introduction
A CONTRIBUTING.md file, in your open source repository or site, provides potential project contributors with a short guide to how they can help with your project or study group. It is convention to capitalize the word 'contributing' as the file title, and to save it as a resource in markdown (hence the extension .md).

This file is for:
- Project owners - creators and maintiners of the file
- Project contributors - users of the file who want to know items they're welcome to tackle, and tact they need in navigating the project/respecting those involved with the project
- Project consumers - users who want to build off the project to create their own project
CONTRIBUTING.md should be in your root directory, think of it as a anchor for your project, around which you will build community and keep things tidy. It complements other 'all-caps' resources like your README.md (which introduces your community to the project, its purpose and basic installation requirements), or your LICENSE.md (which provides information on the reuse and permissions associated with the code).
The CONTRIBUTING.md should be one of your first priorities in putting an open source/science project online to solicit contributions. If you have yet to define possible avenues of contribution, consider creating a CONTRIBUTING.md file with a 'check back later, we will populate this soon' message, and the contact information of the project lead for follow-up.
You should try to build a draft of the CONTRIBUTING.md file with the core contributors to your project to help them feel a shared sense of responsibility and to create the best possible guide for encouraging new contributors. It is sometimes best to practice building a markdown file in an offline program like Mou or an online one like Dilliger before you post it online.
Steps to Complete
Start by reflecting on what to include, and what to invite (in terms of contributions) in your CONTRIBUTING.md. See an example of the Atom.io CONTRIBUTING.md file. Consider adding the following elements to your file.
- Welcome contributors to the project: Admit that you are eager for contributions and so happy they found themselves here.
- Table of Contents: If your CONTRIBUTING.md file is long, you might consider including a table of contents with links to different headings in your document. In github, each heading is given a URL by default, so you can link to that URL in the appropriate section of the Table of Contents for each heading. Do this in Markdown by wrapping the heading in [ ] and following with a parenthetical that includes the URL or header after # like
[Reporting Bugs](#reporting-bugs). - Short Links to Important Resources:
docs: handbook / roadmap (you'll learn more about this in the roadmapping session)
bugs: issue tracker / bug report tool
comms: forum link, developer list, IRC/email - Testing: how to test the project, where the tests are located in your directories.
- Environment details: how to set up your development environment. This might exist in the README.md depending on the project. If so, include a link.
- How to submit changes: Pull Request protocol etc. You might also include what response they'll get back from the team on submission, or any caveats about the speed of response.
- How to report a bug: Bugs are problems in code, in the functionality of an application or in its UI design; you can submit them through 'bug trackers' and most projects invite you to do so, so that they may 'debug' with more efficiency and the input of a contributor. Take a look at Atom's example for how to teach people to report bugs to your project.
- Templates: in this section of your file, you might also want to link to a bug report 'template' like this one here which contributors can copy and add context to; this will keep your bugs tidy and relevant.
- First bugs for Contributors: Sometimes it is helpful to provide some guidelines for the types of bugs contributors should tackle (should they want to fix the bugs and not just submit them), see Atom's example section here.
- How to request an 'enhancement' - enhancements are features that you might like to suggest to a project, but aren't necessarily bugs/problems with the existing code; there is a 'label' for enhancments in Github's Issues (where you report bugs), so you can tag issues as 'enhancement,' and thereby allow contributors to prioritize issues/bugs reported to the project. See Atom's example section.
- Style Guide / Coding conventions - See Atom's example.
- Code of Conduct - You can make this part of CONTRIBUTING.md as Atom did to set the tone for contributions. You can also make this a separate Markdown file and link to it in CONTRIBUTING.md. You can also extend this section to link to your LICENSE.md or any details for project consumers on permissions and license details you have established for building on your work.
- Recognition model - provide a pre-emptive 'thank you' for contributing and list any recognition contributors might receive for participating in your project.
- Who is involved? - Open Government's CONTRIBUTING.md has as a name/author, and it might be nice to have a more personal/friendly individual to attact to a project and reach out to with questions. You might list the core contributors and their preferred methods of contact here, or link to a humans.txt file in your root directory (same place as your CONTRIBUTING.md file), which lets people know who they are working. Here is an example of a humans.txt file.
- Where can I ask for help? - a nice extension to the previous section, with links to good comms channels for anyone with questions.
Start by making the structure of your project clean and welcoming, with folder titles that make sense, if you have several projects, consider adopting a template 'project structure' that is consistent across projects, take a look at this example.
Author a CONTRIBUTING.md file that fits your projects. Check out the models below in 'Followup Resources' and incorporate the appropriate 'To Include' items above.
Make a LICENSE: Make a LICENSE.md file that you can reference in your CONTRIBUTING.md file, use the following links to generate and copy the appropriate text: https://creativecommons.org/choose/
http://choosealicense.com/Make a README - make a README.md with a brief description of your project and some setup/installation details that you might link to in your CONTRIBUTING.md file.
Create a system for rewarding people
(OPTIONAL) Include a humans.txt file to give accolades to contributors. Store this in your root directory just like your CONTRIBUTING.md. On deployment, it will be available via your website at www.YOURWEBSITE.com/humans.txt.
(OPTIONAL) Get a DOI for a your project and make Contributor Badges as a way to recognize contributors for their particular contributions.
Hat-tip or thank people in your README.md, especially if you forked their repo. Thank people when they submit issues or requests; be polite.
Glossary
Bug
Bugs are problems in a project, particularly one in code, they are either problems where a program/project does not perform according to intention, or situations where the users' expectations are not met in a program/project. You can read a more granular definition in Code Simplicity or in Wikipedia.
Bug Tracker Tool
Bug reporting tools are applications for processing and organizing bugs submitted by product contributors or users, Bugzilla is Mozilla's bug tracking tool, and Github has it's own issue system built into every repository, in the 'issues' tab of your repo. See Wikipedia for more details.
Mou Markdown Editor
Follow-up Resources & Materials
Credits & Attribution
Hat-tip to the Atom and Open Government developers for their fabulous examples, the creators of Humans.txt, Github and Github's documentation, Mou, Dilliger, Bugzilla, Slidewinder, and the Working Open Guide (linked above).
Markdown is a convenient HTML-focused shorthand syntax for formatting content such as documentation and blog articles, but it lacks basic features for image formatting, such as alignment and sizing.This post presents a variety of ways to format images with Markdown, from brute force to proprietary syntax extensions, unwise hacks, and everything in between.
Here’s how you insert an image in Markdown:
That is, Markdown allows you to specify an <img> tag with src, alt, and title attributes in HTML.Standard Markdown doesn’t offer anything beyond this, but it’s very common for websites to need width, height, and CSS class attributes as well.
The rest of this post is dedicated to various solutions to these shortcomings.To motivate this discussion, I’ll use the example of a large image that should be displayed at a smaller size.
For example,
I won’t show you how to add alignment, floating, or padding—but my sizing example will suffice, because once you know how to change an image’s size, you’ll know how to do other things too.I’ll show you the best solutions first, and the undesirable ones last.
Use Standard HTML

Markdown was originally designed for HTML authoring, and permits raw HTML anywhere, anytime.As such, the most straightforward solution is simply to use HTML with the desired attributes:
This works, and gives you unrestrained control over the resulting HTML.But Markdown is appealing for its simplicity, unlike HTML that’s cluttered with messy markup.Thus, many people dislike this solution because it defeats the purpose of Markdown.
Use CSS And Special URL Parameters
In general, the best way to style images is with CSS.Modern CSS syntax can select elements based on the values of their attributes, so one way to apply CSS rules is to encode extra information into Markdown’s standard src attribute.In this section I’ll discuss these possibilities.Later I’ll show you some undesirable CSS-related techniques too.
There are two places in a URL that you can overload to carry information that CSS can use: the URL fragment, and URL query parameters.
The URL fragment is the part that comes after the # character.When it’s used in a website’s URL, it can scroll the page to bring a desired part of the content into view, but you can add it to images, too.When you do that, it essentially does nothing as far as the browser is concerned, and a typical user will never see it in the browser’s address bar either.But it’s useful for our styling needs.Here we’ll add a thumbnail fragment to the image’s source URL:
This information is kept entirely client-side, and browsers don’t transmit this part of the URL to the server when they request content.However, CSS and JavaScript can read the fragment and use it.Here’s how to write a CSS selector that will match images with this “thumbnail” information in the URL:
The *= selector syntax matches if #thumbnail appears anywhere in the src attribute.You could also anchor the matching to the end of the URL with $='#thumbnail'.
This permits encoding only a single value into the URL, but you can modify this technique to add several.CSS also has a ~= selector, which matches if the specified value appears exactly in the attribute’s value, as a space-delimited “word,” so to speak.This lets you simulate combining multiple “classes” in the URL fragment:
Now you can target these pseudo “class” names from CSS:
An equivalent way to encode a space into a URL is with the %20 URL encoding, but I’ve found that this doesn’t work1 in the Blackfriday Markdown processor with the technique I showed here:
Naturally, you can pick different ways to structure values, such as using a key=value syntax or whatever suits your purposes.Depending on what you prefer, you can use any of the CSS selector syntaxes that works well for you.
Another alternative is to use ordinary URL query parameters, the part that comes after the question-mark:
This will work, and you can use the same types of CSS selectors to apply styling to the resulting image.
However, in my opinion this is slightly less desirable, because query parameters are meant to transmit information to the server.The browser will include the parameters in the request, and there could be other disadvantages, such as preventing the browser from caching the images for better performance.Overall I don’t see any advantages to query parameters, unless there’s some reason you can’t use the URL fragment.
Use CSS’s nth-child() Selectors
You can also use CSS selectors that will select images based on their position in the document.For example, if your blog’s main content is wrapped inside an article element, and you want to change the appearance of the image inside the third paragraph, you could write the following CSS:
This will work, but it’s tedious and requires article-specific <style> tags with custom CSS.And you’ll need to change the CSS if you change the article, for example adding another paragraph above the image.In general this technique will be a burden to maintain, and I don’t do it.
To learn more about this, take a look at the CSS nth-of-type and nth-child selectors.
Use Proprietary Markdown Extensions
The original Markdown spec isn’t formal, and implementations vary.Many Markdown processors extend the syntax to add richness and control to the output.From Pandoc to Kramdown and Github-Flavored Markdown (GFM), extra syntaxes abound.There’s very little standardization, except for some consensus towards CommonMark and the gravitational pull of very popular libraries and processors.In this section I’ll explore some of these.
Some Markdown editors like Mou (a Mac writing app) have sizing extensions:
This example syntax is limited and isn’t widely supported.More common is the way Kramdown offers extensions to add attributes to block-level elements, including not only the height and width but CSS and other attributes:
Kramdown also supports one or more CSS classes with a shorthand syntax.Here’s an example of how to add class='thumbnail bordered' to the HTML after processing with Kramdown:
Pandoc offers a relative width specification, which works not only for HTML output, but for other output formats such as ( LaTeX ) as well:
Some other Markdown flavors offer similar ways to add attributes, though the syntax may differ slightly.All of these, however, extend the basic Markdown syntax in ways that may be incompatible.And some rumored support for extended syntax simply doesn’t exist; for example, I’ve seen references to nonexistent extensions in the blackfriday Markdown processor, which Hugo uses.
Use Wrapper HTML Tags
Another technique is to put an HTML tag around the <img> tag, like this:
Unfortunately, standard Markdown doesn’t process and convert the text inside of tags such as the <div>; as soon as it sees raw HTML it simply outputs it verbatim until the tags are closed again.This approach will work only with processors that support Markdown syntax extensions such as Markdown Extra.In Hugo, using Blackfriday, the resulting output is simply
Use Processor Hacks That Markdown Editors Ignore
Some users like to edit in a WYSIWYG editor such as Mou, but use a system such as Hugo to render the final Markdown into HTML for publication.Hugo has special processors that can add features to the output, such as brace-delimited shortcodes, which Mou doesn’t understand.
You can take advantage of this to inject content that overflows the alt attribute.The trick is to make the shortcode output an extra closing quote at the beginning of its output, emit the desired HTML attributes but omit the closing quote, and let the Markdown processor supply that.The benefit is that your editor will ignore the markup it doesn’t recognize, so it doesn’t disrupt your editing workflow.I don’t think this is better than the alternatives myself, but I mention it for completeness.
Abuse Image Attributes As CSS Selector Targets
In addition to the URL fragment as discussed previously, modern CSS syntax can select values of the alt and title attributes that standard Markdown supports.In this section I’ll discuss each of these possibilities, although I discourage their use.
Many Markdown users are only aware of the standard syntax’s support for the alt attribute, and don’t add titles to their images.In fact, many don’t even add alt text:
This makes it seem as though the alt text is undeveloped real estate that could be repurposed, for example adding the pseudo-equivalent of a “thumbnail” CSS class.Here’s how you might attempt to do that:
The corresponding CSS to select and format this image could be
Technically, this will work, but it’s not good for accessibility.Users who are using a screen reader or other accessibility aid will gain no benefit, and will suffer due to the lack of helpful information and the presence of misleading data in places it’s not intended to be.I discourage this practice.
A variation I’ve seen is to append, rather than replace, the alt text, using syntaxes such as the following examples:
Those examples can be paired with a CSS selector that matches the end of the attribute, such as img[alt$='-thumbnail'].These are perhaps less offensive than replacing the alt text entirely, but I still discourage this because there are better ways.
A variant of this approach, which has a roughly equivalent impact on accessibility, is to overload the title attribute with formatting instructions:
This can be selected from CSS as follows:
Again, I want to emphasize that this approach is not better than misusing the alt attribute.You should use URL fragments or URL query parameters as discussed earlier, instead of hijacking the image’s alt text or title.
On the other hand, if you want to write custom CSS per-article and use the CSS selector to target the image’s real alt text or title, that’s perfectly fine.In fact this is probably easier to maintain than nth-child selectors:
Mou Markdown Windows
The demos in this page use the actual markup in the code listings. You can viewthe page source or look at the file in my Github repoto see the original markup in HTML and/or Markdown formats.
Mou Markdown Editor
- Thanks to a reader who pointed out that Markdown implementations vary widely in how they encode or interpret spaces. The technique as shown in this article doesn’t work with Grav, which needs spaces encoded as
%20. This thread on StackOverflow has more information. [return]
